Como salvar imagens para a web no Photoshop

- 4909
- 434
- Owen Reichel
Uma das funções mais críticas que o Photoshop oferece é o Salvar a web/dispositivos recurso.
Por que usá -lo? Embora você possa simplesmente salvar seu arquivo em um método padrão, como Arquivo / salvar como, O recurso Salvar para a Web/dispositivos faz três coisas cruciais.
- Ele otimiza as dimensões do arquivo (por exemplo: 150 px x 150 px), permitindo que ele se encaixe no limpador de páginas da web e pareça melhor e menos distorcido.
- Ele otimiza o tamanho do arquivo (por exemplo: 23 KB), permitindo baixar mais rápido.
- Economiza no formato RGB (ou monitor) em oposição ao formato CMYK (Print).
Esta ferramenta funciona muito bem para produzir ícones do Twitter, fotos do perfil do Facebook, arquivos de produtos, imagens de blog e arquivos de origem para favicons.
01 de 08
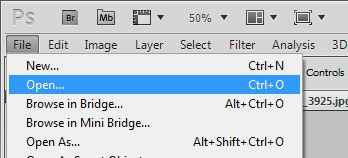
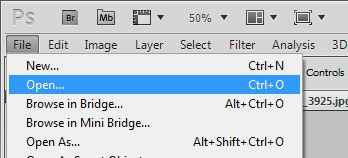
Abra seu arquivo de origem
 Arquivo/Open Photoshop. Captura de tela de Bryan Haines
Arquivo/Open Photoshop. Captura de tela de Bryan Haines Para começar, você precisará ir para Arquivo/aberto Para abrir seu arquivo. Pode estar em qualquer formato - JPG, GIF, PSD, PNG ou outros. Enquanto o Photoshop puder abri -lo, você poderá produzi -lo para a web.
02 de 08
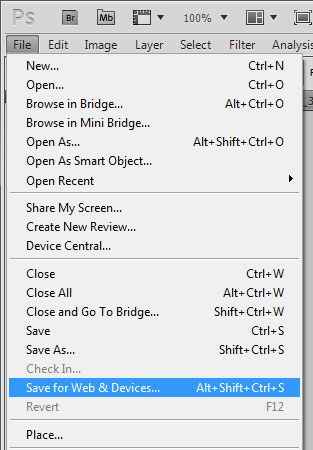
Salvar seu arquivo para a web
 Arquivo Salvar Photoshop CS5. Captura de tela de Bryan Haines
Arquivo Salvar Photoshop CS5. Captura de tela de Bryan Haines Vamos pular para o salvamento da web, assumindo que você fez os ajustes necessários. Obviamente, se você precisar editar a imagem, faça isso primeiro e continue com esta etapa mais tarde.
Vá para Arquivo / Salvar para a Web / dispositivos e clique. Está na metade do menu suspenso.
Este processo não muda seu arquivo original. Você está criando um novo arquivo. Depois de concluir este tutorial e retornar à sua imagem original no Photoshop, você precisará salvar esse arquivo se fizer alguma alteração nele. É importante nomear sua nova imagem diferente da sua original. Muitas vezes simplesmente adicionando _rede para o nome do arquivo funcionará bem. (Exemplo: FILENAME_WEB.jpg)
03 de 08
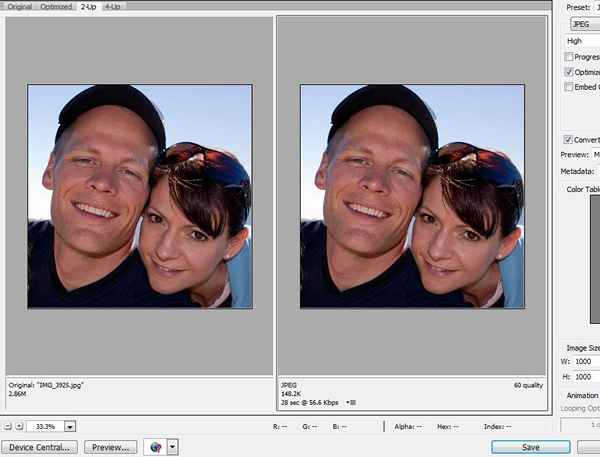
Ajuste a vista de comparação para 2-up
 Lado a lado Comparação Photoshop CS5. Captura de tela de Bryan Haines
Lado a lado Comparação Photoshop CS5. Captura de tela de Bryan Haines Dependendo das suas configurações, pode ser necessário ajustar a visualização aqui. O que você quer é uma comparação esquerda e direita da sua imagem. O lado esquerdo mostrará o original, a direita mostrará a qualidade da imagem nas configurações atuais.
Se você olhar na parte superior da janela, verá as seguintes opções: original, otimizado, 2-up, 4-up. Para a maioria dos propósitos, 2-up é o que você vai querer.
04 de 08
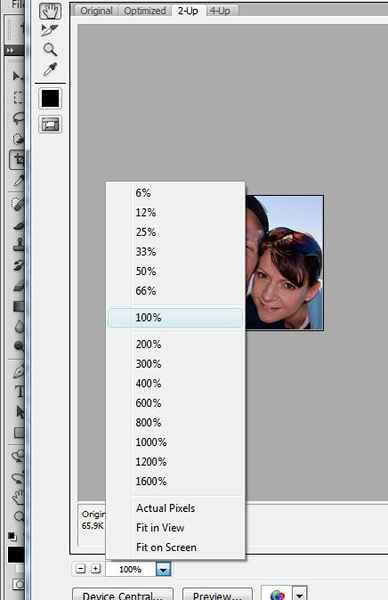
Defina seu tamanho de visualização como 100%
 Ajustando a vista para 100% no Photoshop CS5. Captura de tela de Bryan Haines
Ajustando a vista para 100% no Photoshop CS5. Captura de tela de Bryan Haines Para garantir que você esteja visualizando 100%, verifique a opção no canto inferior esquerdo da tela.
É importante lembrar que, se você vê sua imagem superior a 100%, ela parecerá granulada ou possivelmente até indecifrável. Sempre trabalhe com a imagem a 100%.
05 de 08
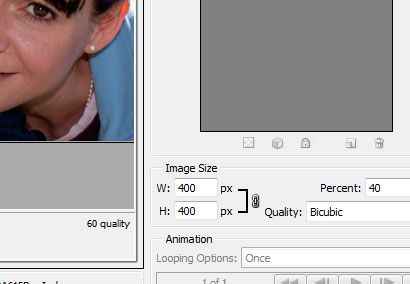
Escolheu dimensões do arquivo
 Escolha de dimensões do arquivo no Photoshop CS5. Captura de tela de Bryan Haines
Escolha de dimensões do arquivo no Photoshop CS5. Captura de tela de Bryan Haines As dimensões para a web estão quase sempre em pixels (px). É importante manter as proporções corretas. Ao lado da caixa de imagem há uma pequena imagem de um link de corrente. O que isso faz é escalar a largura quando você ajusta a altura. Por exemplo, uma imagem de 600px por 400px. Se você reduzir a largura para 300px, o arquivo aumentará automaticamente para uma altura de 200px. Se estiver desmarcado, a imagem será distorcida.
Você também tem a opção de escalar a imagem por porcentagens.
06 de 08
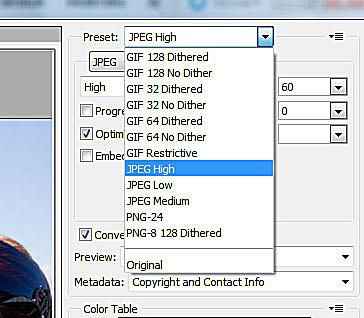
Escolheu o tipo de arquivo para exportação
 Escolhendo o tipo de arquivo para exportação no Photoshop CS5. Captura de tela de Bryan Haines
Escolhendo o tipo de arquivo para exportação no Photoshop CS5. Captura de tela de Bryan Haines Nesta opção, o tipo de arquivo original não importa. Você pode escolher qualquer arquivo que você precisa.
Observação: Para iniciar o processo, você precisará clicar na imagem à direita. A imagem precisa ser selecionada para ser processada.
O mais comum é o JPG para a Web - é o menor formato de arquivo, o que significa que faz o download mais rápido para os visitantes do seu site. Se você tiver transparência, escolheu PNG-24. Se você não sabe o que significa transparência, você deve escolher JPG.
07 de 08
Escolha a qualidade da imagem
 Escolha a qualidade da imagem no Photoshop CS5. Captura de tela de Bryan Haines
Escolha a qualidade da imagem no Photoshop CS5. Captura de tela de Bryan Haines Cada uma das três opções de JPG (alta, média, baixa) possui configurações de qualidade predefinidas - que podem ser ajustadas manualmente. Se você está visualizando 100%, pode decidir qual qualidade precisa. Para ajustar o nível de zoom, consulte a Etapa 5. A imagem parecerá a mesma online da janela de visualização.
Se você escolheu algo que não seja JPG, você pode pular esta etapa.
08 de 08
Salve seu arquivo
 Salve seu arquivo no Photoshop CS5. Captura de tela de Bryan Haines
Salve seu arquivo no Photoshop CS5. Captura de tela de Bryan Haines Depois de fazer os ajustes necessários, você está pronto para salvar o arquivo. Clique em "Salvar" e escolha a pasta e o nome do arquivo que você deseja para esta nova imagem.
Parabéns! Seu novo arquivo está pronto para ser usado online.

